Has custom row side-to-side drag behavior
Description
If checked, drag left and drag right behaviors can be added to the rows in the List.
Discussion
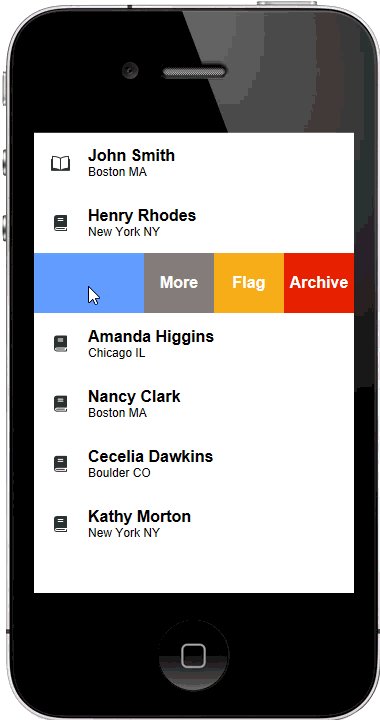
Drag actions on a row in a List can be added by enabling the Has custom row side-to-side drag behavior and defining actions for the left-to-right and right-to-left drag motions. One or more button can added that are revealed when the user drags (or "swipes") a row left or right.
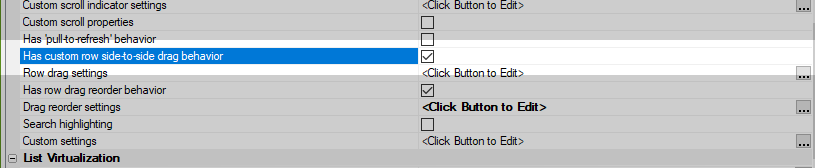
To define row drag settings, open the List builder and check the Has custom row side-to-side drag behavior property on the List Properties pane.
The behavior is defined in the Row drag settings property.
Videos
Row Drag Actions
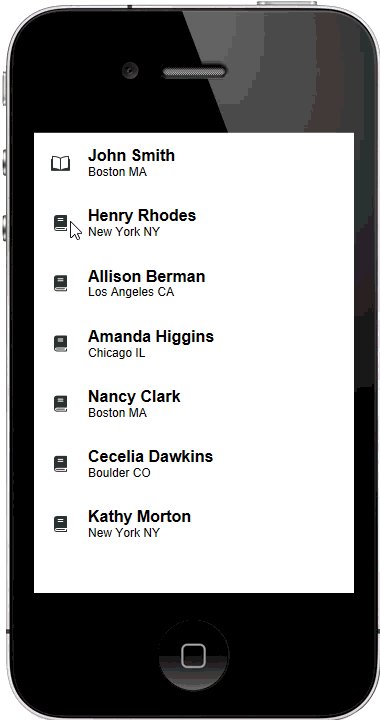
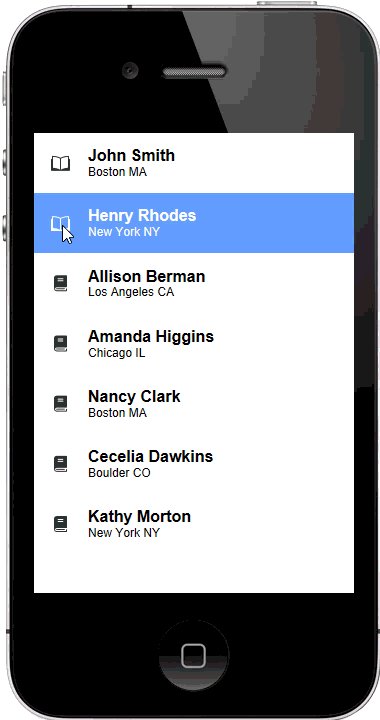
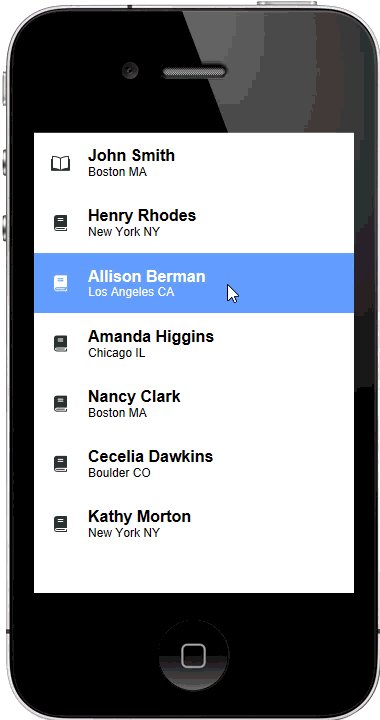
A common user interface pattern seen in mobile apps that use a List is to allow the user to drag on a row in the List to invoke some type of action. For example in the iOS Email app a user can drag on a row to archive the row, mark is as unread/read, or move the row to another folder.
In this video we show how you can implementing row drag behavior an a List control.
See Also